This page is a WIP, posts are being added
24.04.22
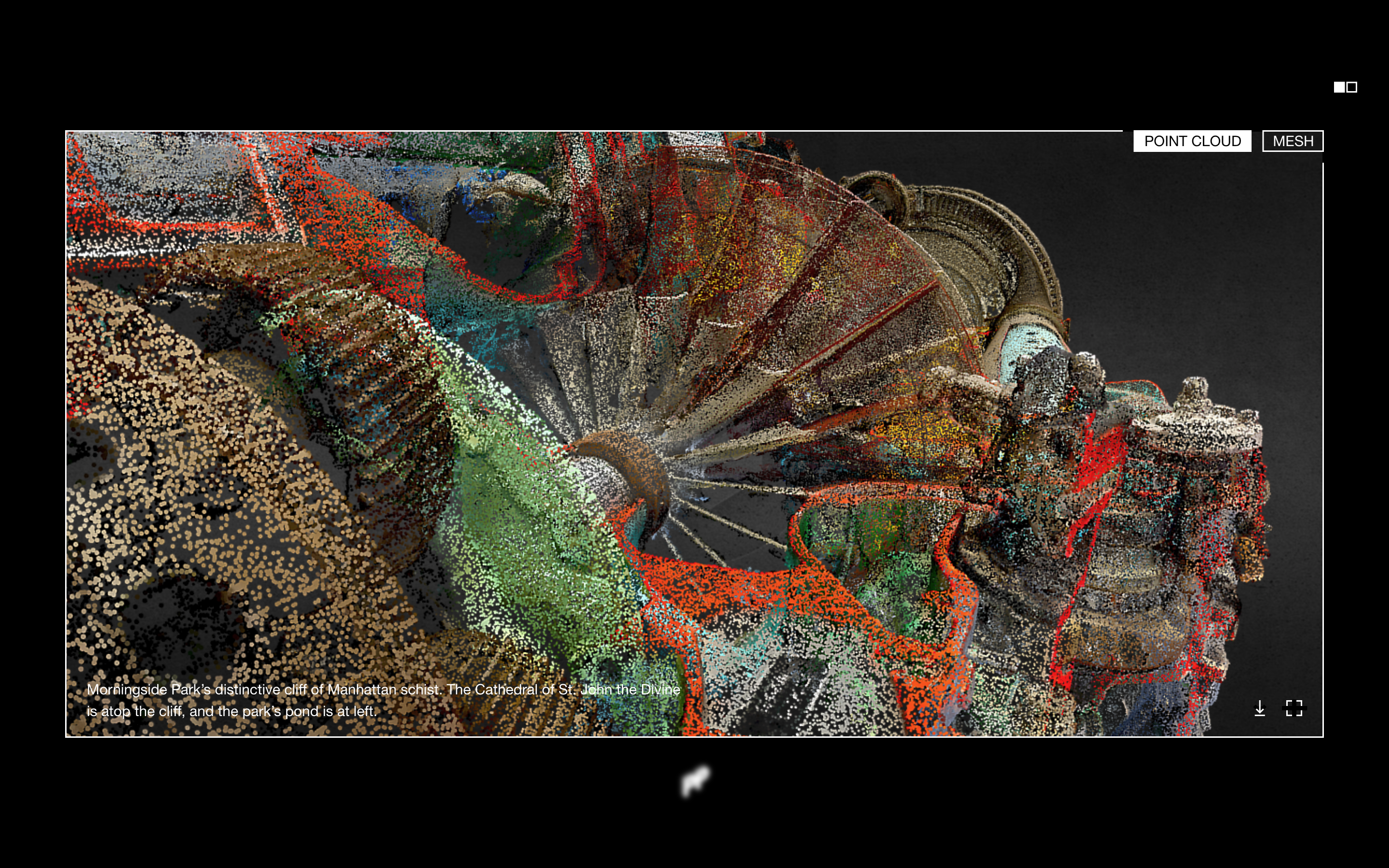
Image caption considerations. Trialling whether captions should be displayed alongside the image by default or whether some level of user interaction would trigger the caption to display. Scrolling down overlays the caption over the image in this example.
What amount of information to display within captions is being considered, and what is necessary vs additional.

24.04.2022
Potential design for a windowed view of 3D model/ point cloud after the user clicks on what would traditionally be the Wikipedia article image. Models are displayed as point clouds by default. Point clouds provide a more cohesive aesthetic and offer a less distracting alternative to textured 3d models.
*Point cloud created by Chris Harvey (https://sketchfab.com/3d-models/jet-engine-pointcloud-dart-f29f412defef486cb0d27a14a80f8363)
24.04.2022
A video highlighting the interactivity of point clouds. Point clouds will enable the user to zoom and rotate the model. The slightly abstracted aesthetic also matches well with the design direction of the P_P universe.
*Point cloud created by Thomas Flynn (https://sketchfab.com/3d-models/azaleas-isabella-plantation-richmond-park-188576acfe89480f90c38d9df9a4b19a)
Experimenting with different point cloud settings in Blender using Point Cloud Visualiser plug-in.
*Point cloud created by Thomas Flynn (https://sketchfab.com/3d-models/azaleas-isabella-plantation-richmond-park-188576acfe89480f90c38d9df9a4b19a)
04.08.2021
Clicking on the annotation now reduces the opacity of the article body, emphasising the annotated text and respective. analysis. The subtle display of the body text also flags to the user that they can return to the article in full by clicking away from the analysis.
21.07.2021
Added a dark mode which can be toggled at any time by the user.
20.07.2021
caption
20.07.2021
caption
19.07.2021
Animating the placeholder planet. Created in Blender and sequenced in Adobe After Effects, following a tutorial by Cuberto Design*. The colour of the planet is from a gradient which would be informed by the composition of the article text (categories).
* link to tutorial (https://www.youtube.com/watch?v=TsGMAjyGeqk&list=WL&index=8&t=1337s)
27.03.2021
Placeholder concept for a map of the entire universe, allowing the user to see their current position in relation to other points of interest. Common connections could be shown.
An ability to create ‘constellations’ is also being considered, so that users can share a group of connected resources relating to a particular topic.
Ability for the user to interact with the connection between two Wikipedia articles, revealing a community curated list of resources discussing and analysing the two topics. Trialling numerous animations with the intention to provide a cohesive experience and maintain user orientation, many of which require refinement.
27.03.2021
Ability to click on community-generated annotations and reveal analysis and interpretation. The analysis appears at the same level as the highlighted annotation to provide a cohesive experience for the user. This example is HTML and CSS rather than Adobe Xd.
02.07.2020
Recreated in HTML and CSS. Splash screen featuring P_P logo. Clicking the splashscreen takes the user straight to a page with a split design. The left would be an article/ excerpt etc. while the right would be community-contributed analysis and interpretation. This is mainly an HTML and CSS practice to get different functionalities to work.

27.06.2020
Logo concepts
13.04.2020
Experiment with different UI elements to provide the user with greater understanding and positionality.
- User location displayed. Hovering allows x,y, and z coordinates to appear so that it’s possible to return to a specific position in the universe.
- Hovering over the planet (Wikipedia article) reveals the composition of the article, breaking it down into different categories.
- Ability to search for a particular article, or the connection between multiple articles, e.g. Social Infrastructure - Inequality.
- Ability to narrow or broaden which connections are made between articles.
12.04.2020
Rough mock-up of how Wikipedia articles would be displayed within the universe as planets. Playing around with scale and what information about the article would be displayed. Ability to click on different planets (articles) and move between them, the effect is poorly executed and disorientating for the user in this trial.
Big Bang!